In dit artikel ligt de basis voor de uiteindelijke handleiding die we voor ogen hebben. De bedoeling is om zoveel mogelijk ontwerpers en uitgeverijen te informeren over dit onderwerp zodat lezen vanaf scherm wordt verbeterd. Om dieper in te kunnen gaan op de nieuwe vorm en uitstraling van van het digitale boek zullen we de huidige manier van het zetten van teksten en boek-ontwerp moeten loslaten. Al blijven de kernwaarden van ontwerpen gelijk, want leesbaarheid staat voorop, de vraag is welke waarden zijn belangrijk voor typografie als systeem?
Petr van Blokland schrijft in “De kracht van Typografie” over typografie als systeem. Waarbij Petr drie typen van typografie omschrijft. Het eerste type is typografie als schilderij, het tweede type is typografie als kunstvorm en het derde type is typografie als systeem. Typografie als schilderij gaat puur om de ‘uitstraling’ en dat de leesbaarheid een goed gevoel geeft. Typografie van het kunstwerk gaat iets verder waarbij er in verschillende ontwerp rondes aanpassingen worden doorgevoerd aan het ontwerp, totdat de ontwerper tevreden is. Bij de beide typen staat het kader van het ontwerp vast en wordt het resultaat uiteindelijk gedrukt. Waarbij het ontwerp “af” is. Bij type drie; Typografie als systeem wordt er ontworpen voor een dynamisch eindresultaat. Zoals het ontwikkelen van een complexe huisstijl voor bijvoorbeeld een gemeente waarbij vooraf nog niet duidelijk is op welke uitingen het ontwerp allemaal terecht gaat komen. Denk ook aan templates voor een magazine, waarbij de kaders worden bepaald, waarbinnen een DTP-er het verder zal invullen. Voor online publicaties geldt ontwerp als systeem omdat je als ontwerper niet alle dragers en beeldresoluties kunt opvangen binnen één ontwerp. Daarbij heb je geen grip op de instellingen van de gebruiker. Als ontwerper moet je dit kunnen loslaten en de regels bepalen van de aspecten die je wel in de hand hebt.
Dan rijst de vraag welke ontwerp regels blijven bestaan en welke laten we los? In het vervolgonderzoek gaan we de antwoorden zoeken op bovenstaande vragen. Als het gaat over het lezen van lange teksten staat leesbaarheid voorop. Als typograaf ken je de regels van hoe een tekst optimaal tot je komt. Lezers zijn over het algemeen geen typografen en zullen instinctief de instellingen voor leesbaarheid van de drager instellen. Welke rol kan de ontwerper hierin betekenen? Hierin zal de ontwerper zijn lezer dan toch aan de hand moeten nemen.
“Typografie (als systeem) refereert aan waarden die hun materiële basis vinden in de geschiedenis van de typografie en druktechniek.”
Quote Petr van Blokland
Welke waarden blijven overeind?
Het gaat om de leesbaarheid en de daar wil ik focus als dimensie aan toevoegen. Op het moment dat typografie als systeem wordt benaderd kunnen de huidige kaders wegvallen en blijft de kern over, leesbaarheid. Door de verschillende digitale dragers van tekst zoals computer, e-reader en telefoon is de grote van de drager steeds anders. Wat doet dit met het grid? We ervaren in print een tekst tussen 9 en 12 woorden op een regel als prettig, het maakt dat onze ogen niet hoeven te zoeken naar de volgende regel. Of dat je te vaak wordt afgeleid bij een te korte regel, waarbij afbrekingen als extra storend worden ervaren. Dus een prettig leesbare zinslengte is daarmee één van de vaste waarden die we hebben1. Het lijkt erop dat er vanaf scherm een grotere uitdaging is om focus te houden op de tekst. Waarom dit is, is een combinatie van factoren die we zullen onderzoeken in het vervolg onderzoek?
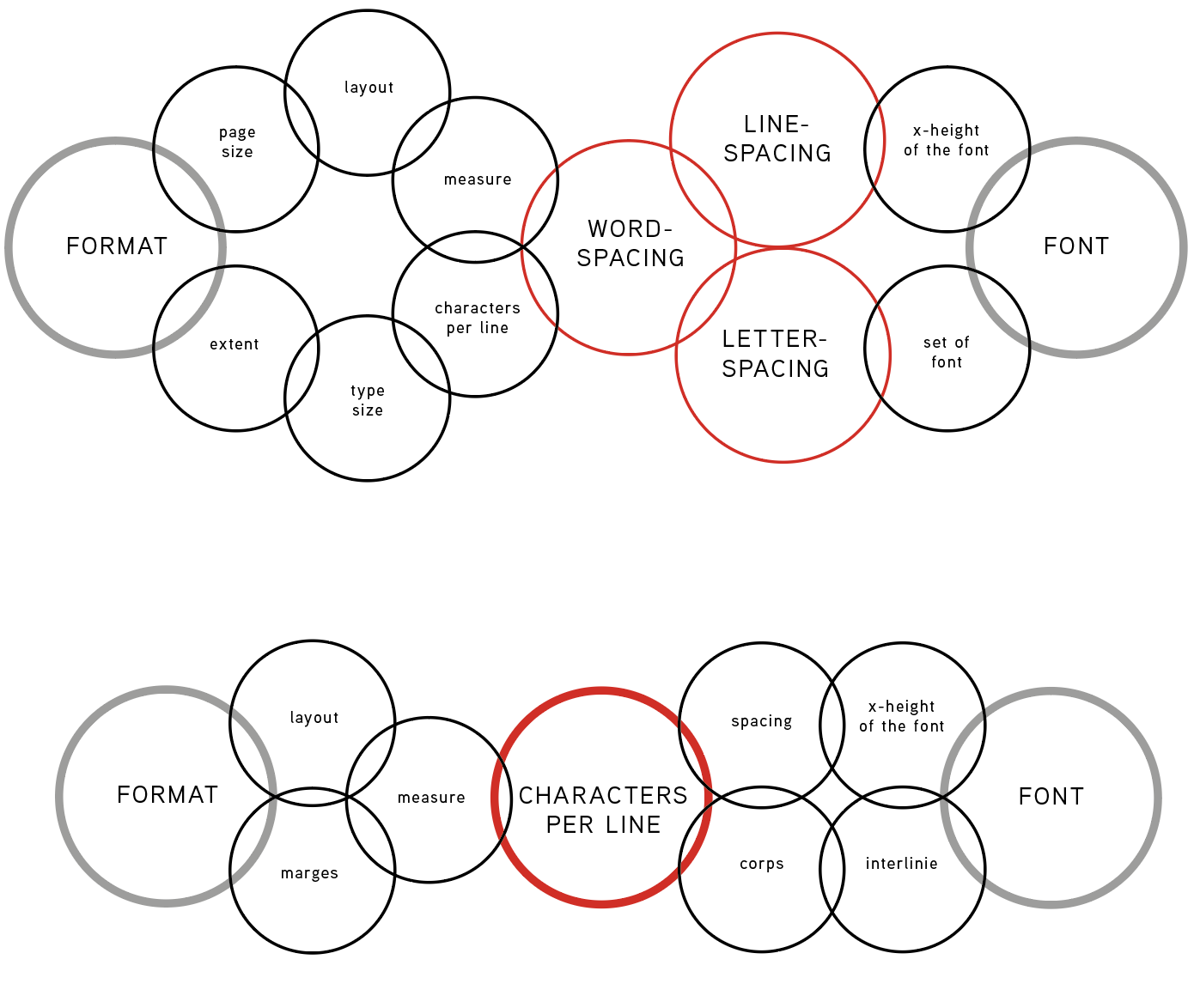
– De eerste diagram komt uit het boek “Book typography” a designers manual door Mitchell & Wightman.
Voor “digitaal” maakte we op basis van de eerste de tweede diagram waarbij de verhoudingen net iets anders liggen.
Het onderste model gaan we in ons vervolgonderzoek testen.
Hoe groot die tekst wordt afgebeeld is niet voor iedereen gelijk. Dit is ook per drager anders in te stellen. Een prettige zwart wit verhouding is dan wel een regel die gegeven kan worden, om zo een prettig leesbare tekst te krijgen. Dan komt de keuze van het lettertype. Met een font kan een bepaald gevoel worden overgebracht meer dan alleen leesbaarheid. Het is daarom dat het niet wenselijk is te zeggen dat er maar 1 lettertype “de beste” letter voor de digitale leesbaarheid is. Het is van belang hoe het alfabet digitaal het beste leesbaar is.
De oorsprong van ons alfabet komt voort uit de geschreven letter. Vanaf daar zijn lettertypen geevalueerd voor papier en komen lettertypen met schreven veelvuldig voor op papier. Bij het lezen vanaf scherm wordt juist een letter zonder een hoog contrast als prettig prettig ervaren. Vooral Egyptiennes zijn door hun lage contrast daarom heel bruikbaar voor het lezen vanaf scherm. Dit komt omdat de schermresolutie nog niet in de buurt komt van drukwerk, een boek heeft een resolutie van 1000 dpi, terwijl met de komst van de nieuwe “retina display” van Apple nu 300 dpi gehaald wordt. Bepaalde eigenschappen van een lettertype zijn belangrijk voor de keuze die je maakt. Welke gewichten zijn er voorhanden, is de set met glyps voldoende voor de talen die gezet moeten worden, hoe wordt de letter gespatiëerd en is de kerning vakkundig toegepast? Allemaal zaken die de keuze voor een letter bepalen.
In dit artikel zijn lichtjes de onderdelen van de handleiding aangestipt. We geven ons hierdoor een strartpunt en houvast voor het verdere onderzoek.